@auryn These latest conversation are improvements that could happen to MACI soon, but probably won’t be featured in our first few rounds because of the UI changes that would be involved, right?
I think it really depends on what is developed first.
If functionality like this is ready before we’ve implemented corresponding pieces on our contracts and/or frontend, then we can pivot our designs really quickly.
In the MACI telegram group, we discussed this problem in depth. I think it’s a difficult problem and unlikely to be figured out in the near term. Moreover, implementing it would take a lot more work.
Based on the above analysis, I suggest the following plan:
Current iteration (Milestone 1): Use MACI without modifications, where it has separate sign-up and voting periods.
Milestone 3: At this point we will have to provide a nice UI, and users should be allowed to sign-up and vote at the same time, so we implement this proposal:
Our goal at this stage is to provide some minimal protection from vote-buying attacks and demonstrate how these protective measures work in the UI.
Milestone 4 or later: At this point we will allow anyone to contribute (no contributor whitelists). So we’ll need a better protection from bribery. A “special period” can be implemented assuming that it would be too hard for an average user to use keys provided by the briber:
Hopefully some other solution will be proposed. Or a proof-of-knowledge scheme will be implemented to prevent the aforementioned attack.
I’m on board with this plan.
How should the voting process look like in the UI? Here’s how I imagine it (assuming contributor uses the Metamask wallet):
- User adds projects to cart, selects amounts and presses the “Contribute” button.
- The dialog window pops up and shows the progress indicator:
Step 1 - Approve. - Metamask window appears and user is asked to confirm approval transaction.
- The dialog window shows the next step:
Step 2 - Contribute. - Metamask window appears and user is asked to confirm contribution.
- The dialog window shows the next step:
Step 3 - Are you being bribed?and buttonsYesandNo. - If the user presses
No, the dialog window shows the last step:Step 4 - Voting.- Metamask window appears and user is asked to confirm voting transaction.
- Dialog window shows
Success.
- If the user presses
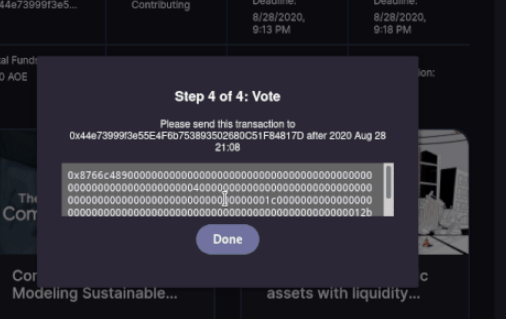
Yes, the dialog windows shows:Step 4 - Changing the keyand prints the raw transaction data along with instructions on how to submit it (through the relayer) and a buttonDone.- When user presses
Done, the dialog window shows the next step:Step 5 - Fake voting. - Metamask window appears and user is asked to confirm transaction with invalid votes.
- Dialog window shows the next step
Step 6 - Votingand prints the transaction data and explains that real votes should be submitted through the relayer. - Dialog windows shows
Success.
- When user presses
@xuhcc So, the wizard should open as a new page clearly showing all action steps at once so that user is aware of it. Once one step is done user can move to the next.
I would hide the middle steps from the wizard progress indication. Changing the key, Fake Voting and Voting can all be grouped under “Voting” step.
What happens if the user starts a new browser session midway through this process (refreshes, opens on a new machine, etc)? Can they resume it where they left off? Or have they wasted the gas?
Yes, it is possible to resume the process at step 2 (if there’s enough allowance and no contribution) and 3 (if there’s a contribution but no votes).
I think a modal window would look better because there’s not enough content to fill a new page. Here’s a quick preview:
@markop If you have a better idea for this part of UI, could you create a mockup?
My preference would be to have this in some persistent element on the page, rather than a modal.
For example, this whole flow could replace the cart UI, meaning you could continue to use the rest of the page (browse projects, etc) while you wait for your transactions to confirm.
That said, the modal that you made looks fine as well.
I don’t think handing people a chunk of bytecode to send at a later date for their vote is the right UX (because of reasons*). But it’s probably fine for the test rounds.
Reasons
- This pattern will almost certainly lead to phishing scams stealing people’s money, since the bytecode is pretty opaque to most users.
- There is a really good chance people will lose that text and/or forget to post the transaction, so their votes wont count.
Currently there are distinct contribution and voting periods so we can’t send tx immediately after making contribution.
The final version of the UI for Milestone 3 was described in this post: Making contributions to a funding round
Right, but this will change at some point, no?
Yeah, I think this UX is fine for this milestone. But it can’t be the long-term solution.
So we did! Thanks for the reminder.
Defaulting to handing people a a chunk of bytecode and telling them to wait.
Nowhere in that post I did say that we should tell people to wait. Users will probably need to wait for transactions to confirm at steps 1 and 2, but that’s a normal situation for dapps.
The bytecode should be displayed somewhere at steps 4 and 6 in the scenario with a bribe because user may want to submit transaction from another account instead of sending it to relayer.
It says right here “please send this transaction… after 2020 Aug 28”

This is telling users to wait.
The bytecode should be displayed somewhere at steps 4 and 6 in the scenario with a bribe because user may want to submit transaction from another account instead of sending it to relayer.
I agree, this is probably a necessary evil. But the happy path probably has no need to hand user bytecode.
In the case that the user is being bribed, couldn’t we give the user all of the parameters they would need to submit from another address, rather than the bytecode? This could even be a json file or something that the app facilitates sending. So the user can switch accounts, pass it to a friend, or give it to a relayer to send.
We’ll use this kind of UI only for testnet rounds. I already explained why we can’t submit tx immediately at the current stage of development and gave you a link to the description of how the final version UI will look like at Milestone 3. If you have further questions, ask them in chat.
What parameters? To send an ethereum transaction user needs a contract address and raw transaction data, and that’s exactly what we are giving them. A user just needs to copy-paste tx data and contract address to the wallet UI.
Yeah, that modal is fine as well, everything is on the same screen and moving forward through steps seems faster. I’d be ok leaving it as is but definitely consider revisions based on the discussion below (handling bytecode, waiting time etc.)
@markop What do you think about placing the wizard inside right side bar as Auryn suggested?
This would make sense if we deploy clr.fund to mainnet where transactions can take a long time to confirm. But if we deploy to sidechain/rollup we probably won’t have this problem. If moving through the steps happens quickly I would prefer modal because it better captures user’s attention.

