How should the voting process look like in the UI? Here’s how I imagine it (assuming contributor uses the Metamask wallet):
- User adds projects to cart, selects amounts and presses the “Contribute” button.
- The dialog window pops up and shows the progress indicator:
Step 1 - Approve. - Metamask window appears and user is asked to confirm approval transaction.
- The dialog window shows the next step:
Step 2 - Contribute. - Metamask window appears and user is asked to confirm contribution.
- The dialog window shows the next step:
Step 3 - Are you being bribed?and buttonsYesandNo. - If the user presses
No, the dialog window shows the last step:Step 4 - Voting.- Metamask window appears and user is asked to confirm voting transaction.
- Dialog window shows
Success.
- If the user presses
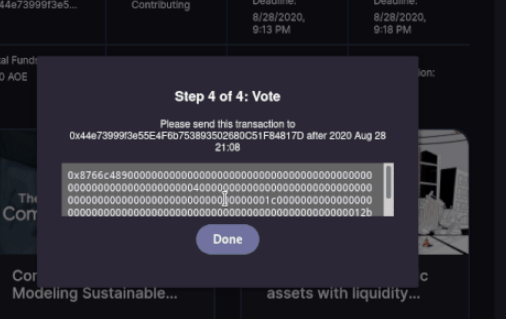
Yes, the dialog windows shows:Step 4 - Changing the keyand prints the raw transaction data along with instructions on how to submit it (through the relayer) and a buttonDone.- When user presses
Done, the dialog window shows the next step:Step 5 - Fake voting. - Metamask window appears and user is asked to confirm transaction with invalid votes.
- Dialog window shows the next step
Step 6 - Votingand prints the transaction data and explains that real votes should be submitted through the relayer. - Dialog windows shows
Success.
- When user presses